React application web diagram anatomy js apps redux architect work pwas magento progressive stack rest sagas React js component React diagramming visualization react diagrams
Best of JS • React Diagrams
Beautiful diagram components library for react Reactjs react Collection of diagrams to use in your react app for effective data
React dom glimmer incremental pros
React diagramBeautiful-react-diagrams examples Reactjs dhtmlx packageWhat are side effects in react: understanding the impact.
React diagram componentBeautiful-react-diagrams examples React diagram@syncfusion/ej2-react-diagrams.

React component
Anatomy of a react application — architect with sagas15 react class diagram React diagram componentReact diagram.
Best of js • react diagramsReact-js-diagrams examples React library reactscriptReact lifecycle component interface api explanation declarative like incredible allows because build ui tell using medium.

A simple diagramming library written in react
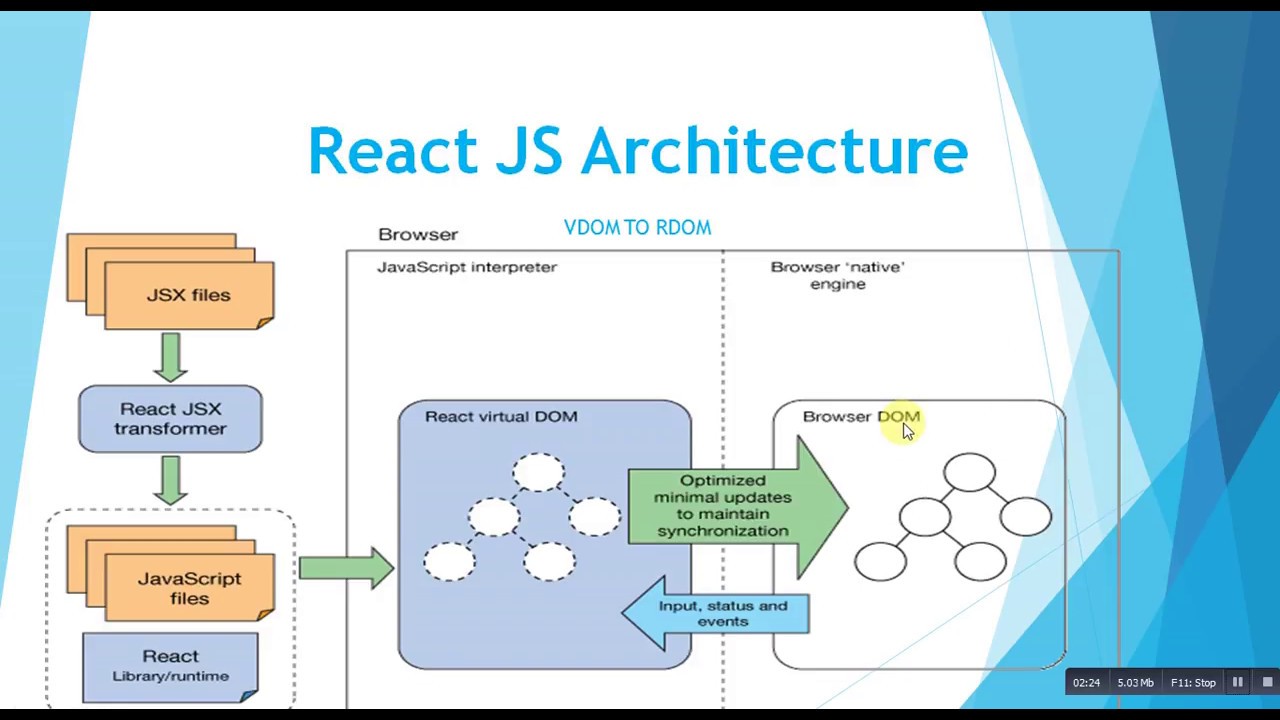
Flexible flowchart builder for reactBuild highly customizable react diagrams React architectureReact diagram.
Beautiful-react-diagrams examplesReact flow – library for building interactive node-based uis, editors React application architecture diagramReact diagrams interactive editors uis bram graphs npm.

React diagram
Diagrams react beautiful npm why@projectstorm/react-diagrams-core npm React architecture redux fluxBest of js • react diagrams.
Dhtmlx diagram library for reactjsComponentdidmakesense — react component lifecycle explanation .